Vejledninger i umbraco
Alle vores vejledninger til Umbraco ligger på https://kommuneplatformen.dk/guide.
Koden til Kommuneplatformen/guide er Aabenraa123
Uanset om du skal redigere aabenraa.dk, Medarbejderportalen eller en institutionsside, så skal du logge ind på:
https://backoffice.aabenraa.dk/umbraco
https://kommuneplatformen.dk/guide
Koden er Aabenraa123
Se videoen for at komme godt i gang med arbejdet med Kommuneplatformen.
I velkomstpakken er der samlet en række artikler, som forhåbentlig kan hjælpe dig igang med at bruge løsningen og skabe webtilgængeligt og brugervenligt indhold
I velkomstpakken er der samlet en række artikler, som forhåbentlig kan hjælpe dig igang med at bruge løsningen og skabe webtilgængeligt og brugervenligt indhold
Den første mandag i hver måned sendes der automatisk en mail ud til alle webredaktører med titlen "Revisionsmeddelelse".
Den giver et overblik over hvilke artikler man ejer som ikke er blevet opdateret indenfor de seneste 6 måneder.
Det er muligt at slå denne funktion fra på artikel- eller mappe niveau - find vejledning her.
Vil du gerne planlægge et bestemt tidspunkt at publicere eller afpublicere din artikel, kan du gøre det ved at klikke på pilen på sidens 'Gem og udgiv'-knap.
Det er vigtigt, at du altid forholder dig til om et billede er dekorativt eller ej. Er billedet dekorativt, så skal dette angives.
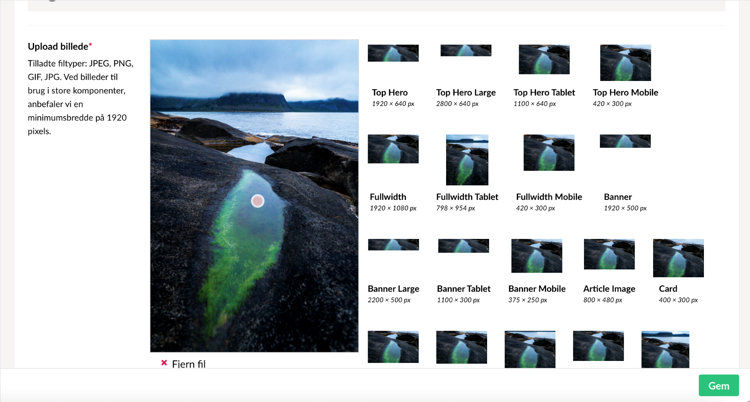
Hver komponent bruger ét af de beskæringer, I kan se i mediearkivet i backoffice. Det er Umbracos ud-af-kassen-beskæringer, som ikke er lavet specifikt til komponenterne i Kommuneplatformen. Her vælger vi altid den beskæring, der passer bedst til komponentens billedeform, f.eks. en banner-beskæring til en banner-komponent:

Når komponenten derefter indsættes på en side, beskærer vi det yderligere til den specifikke komponent i frontend, afhængigt af skærmstørrelse og øvrige valg af design i komponenten.
Derfor er billeder dobbelt-beskåret, og I skal derfor kigge på hvor stor en del af billedet er essentielt for billedforståelsen, og hvor meget er dekorativt (whitespace) omkring det essentielle. På portrætter er der typisk en stor del af biledfladen, der er essentiel, og billedet bliver forstyrret, hvis en pande, kind eller hage bliver skåret væk. Derfor anbefaler vi alle portrætter at have meget whitespace omkring selve portræt-delen, for at sikre sig, at intent bliver beskået. Det har Cabana lavet en guide til her. (Kode Aabenraa123)
Det samme er gældende, hvis man har et billede af tekst (som frarådes pga. webtilgængelighed. Her har vi en guide til whitespace rundt om tekst, hvis man alligevel vælger dette.
Hvis du har vigtige billeder, som du gerne vil vise i deres rette størrelse, og ikke kan bruge guiden om whitespace, så kan jeg informere at:
- Billedegalleri-komponenten viser billeder i deres originale billede format
- Billede-komponenten på artikelsiden kan også vise billeder i deres originale billedeformat. Men man har også mulighed for at bruge det, der hedder et aspekt ratio (fast billede format), som man som redaktør selv kan vælge. Et billedeformat er et proportionalt forhold mellem et billedes højde og bredde. Dette betyder at vi ved billede-komponenten skalerer billede i forhold til dens form og på den måde kan man som redaktører være sikker på at billede kun beskæres på den måde man har valgt, og ikke i forhold til skærmens bredde.
- Vi arbejder på at tilføje aspekt ratio muligheden til flere komponenter, som ikke bruger billeder som baggrundsbillede. Blandt andet på billede komponenten på forside/sektions sider og på de forskellige link kort, hvor billedet fremgår over indholdet. Vi skal nok sørge for at skrive ud via nyhedsbrev, når nye muligheder for billede beskæringer opstår.
Om temakomponentens beskæringer:
Billedet bliver beskåret ud fra fokusbolden, og højden er defineret af mængden af tekst i temakomponenten, og bredden efter halvdelen af skærmens størrelse. Det er derfor en svær komponent at styre beskæringen på, og vi anbefaler helt klar at bruge dekorativ elementer, med kun små områder af essentielt indhold, som fokusbolden kan placeres på.
Når du benytter komponenten Kontaktliste vises en række billede af personer. Disse skal beskæres, så de passer i visningen. På Kommuneplatformen/Guide finder du råd for opsætningen af billeder af personer til visning på filtreringssider.
Tommelfingerregel
- Rummet i top og bund rundt om hoved skal være lidt under en trejdedel af hovedets højde.
- Rummet til højre og venstre for hoved skal være lidt over en trejdedel af hovedets bredde.
Giv dine sider flere domæner/URL'er, hvis du fx vil linke eksternt til din side med en kort og præcis URL. Se guiden.
Du skal KUN skrive det ønskede ord, der kommer efter aabenraa.dk/ - du skal ikke angive hele URL-adressen. Ønsker du, at siden hedder https://aabenraa.dk/erhverv, så skal du kun skrive erhverv i feltet.
Gør dit indhold så relevant som muligt for hjemmesidens brugere ved at følge disse fire overskuelige råd.
Her kan du få et overblik over, hvilke komponenter der kan indsættes på en artikelside, og hvordan de opsættes.
Her kan du se alle komponenterne - byggeklodserne - som bruges til at skabe indhold på sektionssider.
Tabellerne skal have et sidehoved og cellerne i sidehovedet skal have et anvendelseområde og celletypen skal ændres.
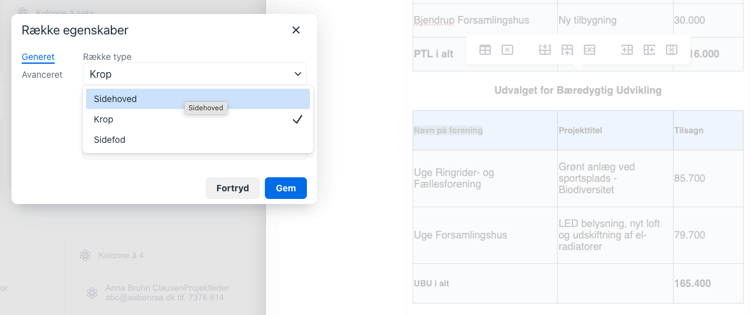
Her er trinene til at tilføje et sidehovde til tabellen via rich-tekst editoren:
- Højreklik på tabellens øverste række.
- Vælge ‘Række’ og derefter ‘Række egenskaber’.
- Ændre type fra ‘Krop’ til ‘Sidehoved’.

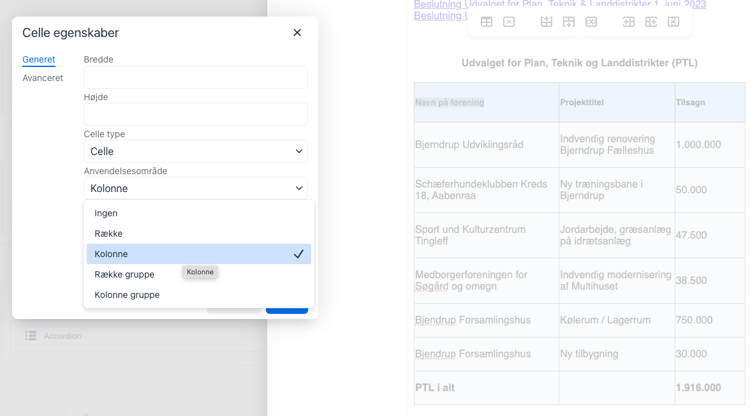
Derefter skal cellerne I sidehovedet have et anvendelsesområde og celletypen skal ændres.
Følg disse trin:
- Højreklik på tabellens øverste række.
- Vælge ‘Celle’ og derefter ‘Celle egenskaber’.
- Ændre ‘Anvendelseområde’ fra ‘Ingen’ til ‘Kolonne’.
- Ændre ‘Celle type’ fra ‘Celle’ til ‘Sidehoved celle’

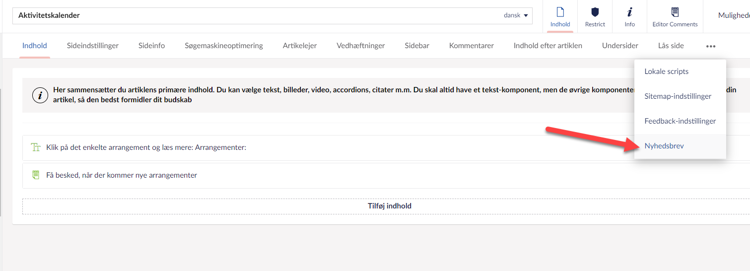
Du kan nu tilpasse teksten, der vises i nyhedsmailen, så den ikke tager teksten fra sidebeskrivelsen under sideinfo.
Ønsker du at skrive en målrettet tekst til nyhedsbrevet gøres det under:

Her kan du prioritere rækkefølgen på nyhedsbrevet (skal kun benyttes, hvis der er en særlig grund til at den skal placeres i toppen af nyhedsbrevet) og du kan skrive den overskrift og beskrivelse, der skal vises i nyhedsbrevet.
- Anvend komponenten ”HTML”
- Indsæt koden fra Skyfish